Install Node.js2016/06/15 |
|
Install ServerSide JavaScript Environment "Node.js".
|
|
| [1] | Install Node.js 4.x (LTS). |
|
root@www:~# curl -O https://deb.nodesource.com/setup_4.x root@www:~# sh setup_4.x
root@www:~#
root@www:~# apt-get -y install nodejs node -v v4.4.5 |
| [2] | Create a test tool. It's possible to do it as a common user. |
|
ubuntu@www:~$
vi helloworld.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('listening on http://127.0.0.1:1337/');
# run server ubuntu@www:~$ node helloworld.js &
# verify (it's OK if following reply is back ) ubuntu@www:~$ curl http://127.0.0.1:1337/ Hello World |
| [3] | Install Socket.IO and create a test apprication with using WebSocket. |
|
ubuntu@www:~$
npm install socket.io express
ubuntu@www:~$
vi chat.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(1337, function(){
console.log('listening on *:1337');
});
ubuntu@www:~$
vi index.html
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Chat</title>
</head>
<body>
<form action="">
<input id="sendmsg" autocomplete="off" /><button>Send</button>
</form>
<ul id="messages" style="list-style-type: decimal; font-size: 16px; font-family: Arial;"></ul>
<script src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#sendmsg').val());
$('#sendmsg').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li style="margin-bottom: 5px;">').text(msg));
});
</script>
</body>
</html>
node chat.js listening on *:1337 |
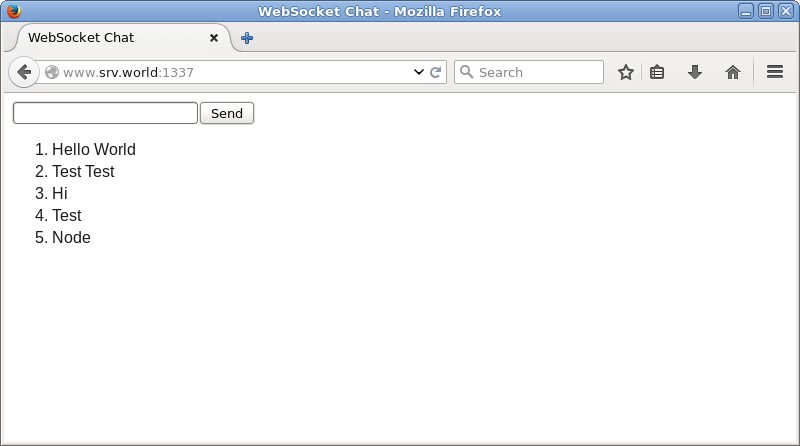
| Access to "http://(server's hostname or IP address):1337/" from a Client computer to make sure sample app works normally. |

|
Matched Content