Install Node.js 42017/09/23 |
|
Install ServerSide JavaScript Environment Node.js 4 (LTS).
|
|
| [1] | It's possible to install from CentOS SCLo Software Collections. It's OK to install it even if another version of Node.js is already installed because 4.x is located on another PATH. |
|
# install from SCLo [root@www ~]# yum --enablerepo=centos-sclo-rh -y install rh-nodejs4
|
| [2] | Packages from Software Collections are installed uder the /opt directory. To use it, Load environment variables like follows. |
|
# load environment variables [root@www ~]# scl enable rh-nodejs4 bash
[root@www ~]#
[root@www ~]# node -v v4.4.2 which node /opt/rh/rh-nodejs4/root/usr/bin/node |
| [3] | If you'd like to enable Node.js 4 automatically at login time, configure like follows. |
|
[root@www ~]#
vi /etc/profile.d/rh-nodejs4.sh # create new #!/bin/bash source /opt/rh/rh-nodejs4/enable export X_SCLS="`scl enable rh-nodejs4 'echo $X_SCLS'`" |
| [4] | Create a test tool. It's possible to do it as a common user. |
|
[cent@www ~]$
vi helloworld.js
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('listening on http://127.0.0.1:1337/');
# run server [cent@www ~]$ node helloworld.js &
# verify (it's OK if following reply is back ) [cent@www ~]$ curl http://127.0.0.1:1337/ Hello World |
| [5] | Install Socket.IO and create a test apprication with using WebSocket. |
|
[cent@www ~]$
npm install socket.io express
[cent@www ~]$
vi chat.js
var app = require('express')();
var http = require('http').Server(app);
var io = require('socket.io')(http);
app.get('/', function(req, res){
res.sendFile(__dirname + '/index.html');
});
io.on('connection', function(socket){
socket.on('chat message', function(msg){
io.emit('chat message', msg);
});
});
http.listen(1337, function(){
console.log('listening on *:1337');
});
[cent@www ~]$
vi index.html
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Chat</title>
</head>
<body>
<form action="">
<input id="sendmsg" autocomplete="off" /><button>Send</button>
</form>
<ul id="messages" style="list-style-type: decimal; font-size: 16px; font-family: Arial;"></ul>
<script src="/socket.io/socket.io.js"></script>
<script src="http://code.jquery.com/jquery.min.js"></script>
<script>
var socket = io();
$('form').submit(function(){
socket.emit('chat message', $('#sendmsg').val());
$('#sendmsg').val('');
return false;
});
socket.on('chat message', function(msg){
$('#messages').append($('<li style="margin-bottom: 5px;">').text(msg));
});
</script>
</body>
</html>
node chat.js listening on *:1337 |
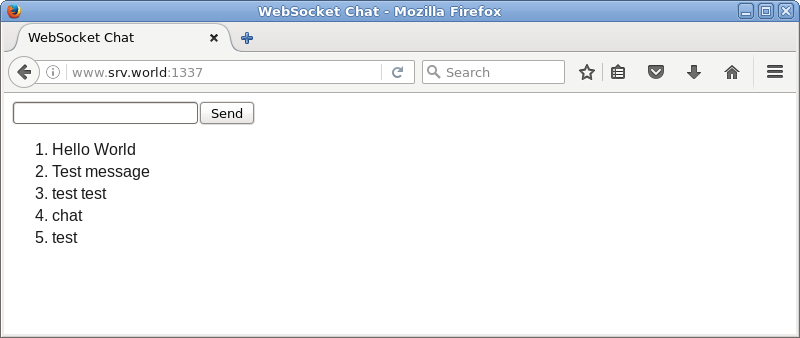
| Access to [http://(server's hostname or IP address):1337/] from a Client computer to make sure sample app works normally. |

|
Matched Content